Os ícones padrão da mídia social em um digital business card são mantidos tão neutros quanto possível para que funcionem com todos os designs. Caso você queira adicionar algum toque personalizado às páginas de destino do seu cartão de visita, você pode usar o seu próprio cartão em questão de minutos.
Como eu substituo os ícones sociais nos meus cartões de visita?
Você só precisa carregar os logotipos que você quer usar na seção de mídia e adicionar este código na seção Branding do seu cartão de visita ou em seus templates.
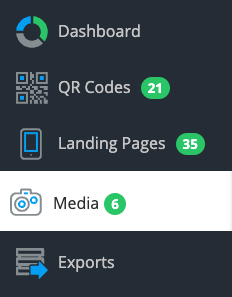
1. Vá para sua seção de Mídia
Você pode fazer upload dos arquivos em sua seção Media ou hospedá-los em seu próprio servidor.
 Seção de mídia
Seção de mídia
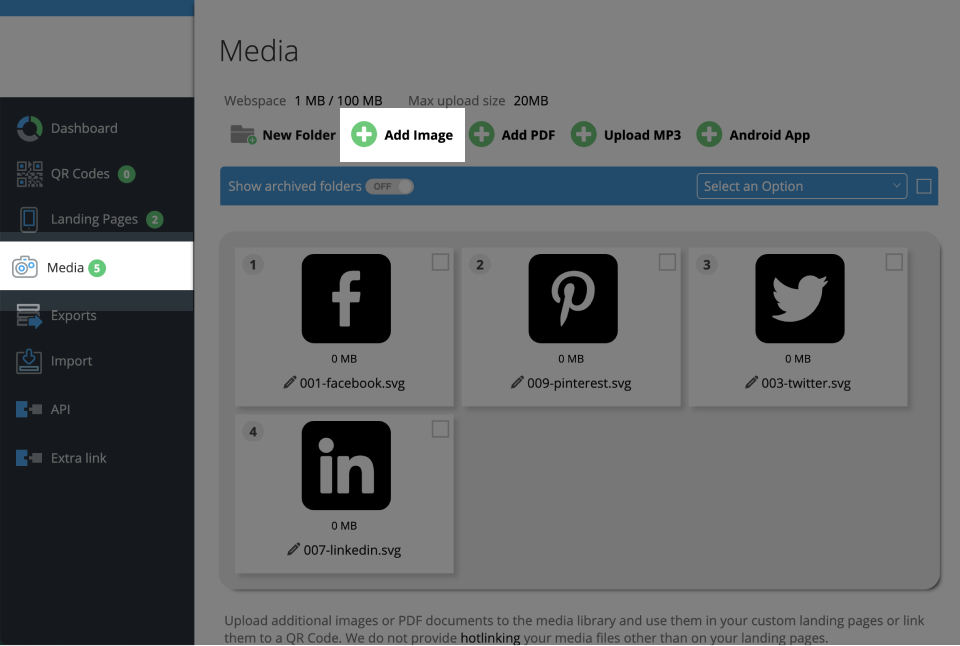
2. Carregar os ícones que você quer usar
Clique em Adicionar Imagem e selecione seus arquivos. Nós recomendamos o formato SVG para um resultado ideal e copie a URL da imagem de cada uma das imagens.
 Seção de mídia carregar imagem
Seção de mídia carregar imagem
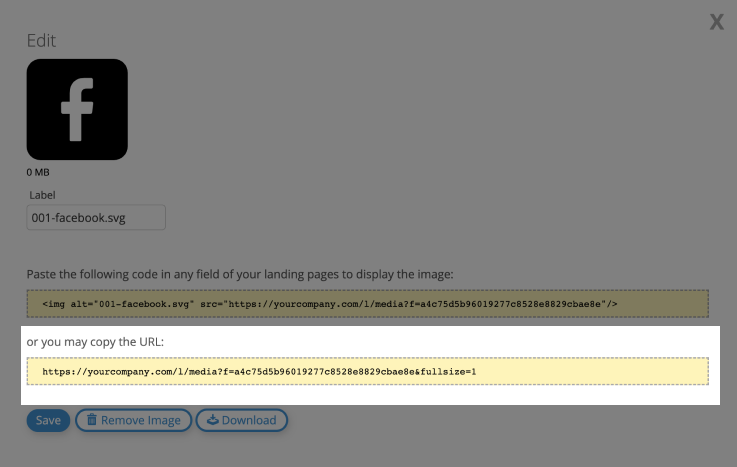
3. Copiar a URL da imagem de seus ícones de mídia social
Clique no lápis das imagens da sua seção de mídia e copie a imagem URL dos ícones de mídia social que você quer usar.
 Detalhes da imagem da seção de mídia
Detalhes da imagem da seção de mídia
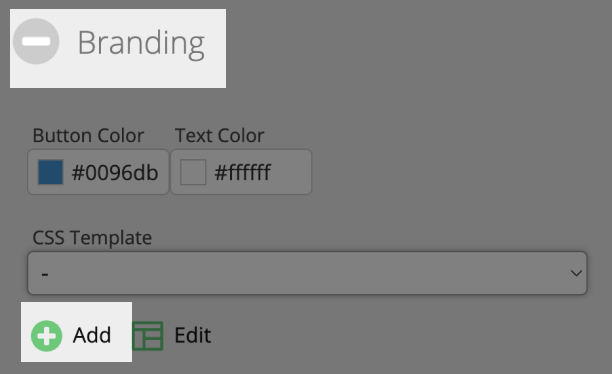
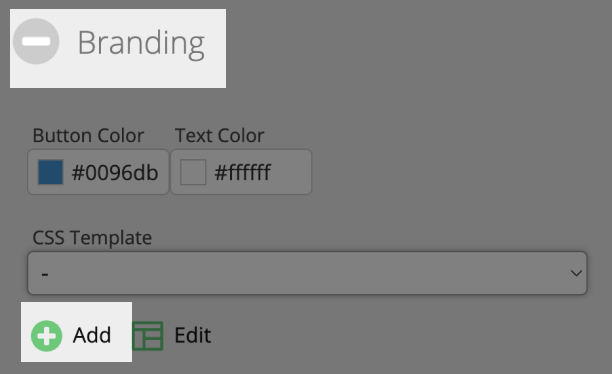
4. Criar um novo modelo de CSS
Vá para a seção Branding do seu cartão de visita e clique ion Adicionar para criar um novo modelo de cartão de visita CSS.
 Seção Branding de cartões de visita digitais
Seção Branding de cartões de visita digitais
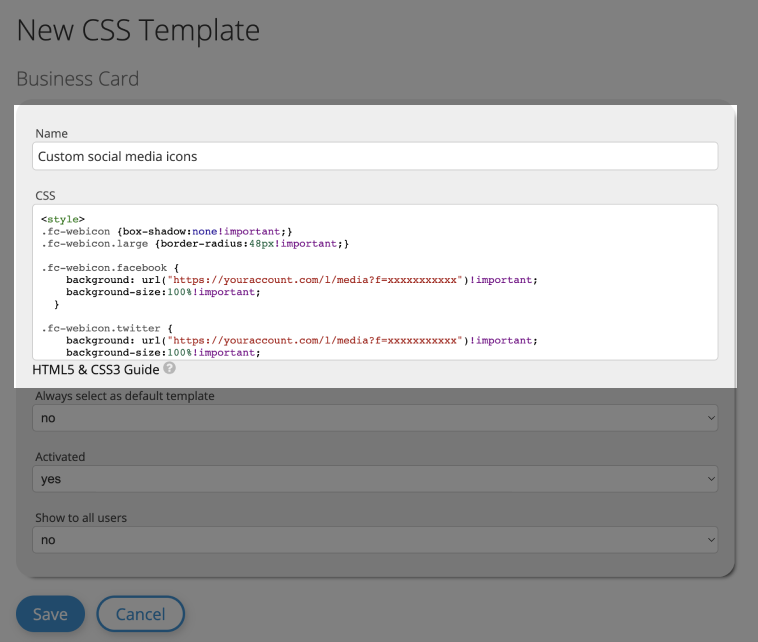
5. Adicionar o código CSS para substituir seus ícones
Colar o código abaixo usando os caminhos das imagens de suas imagens e Guardar seu novo modelo quando pronto.
<style>
.fc-webicon {box-shadow:none!importante;}
.fc-webicon.large {border-radius:48px!important;}
.fc-webicon.facebook {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!importante;
background-size:100%!importante;
}
.fc-webicon.twitter {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!importante;
background-size:100%!importante;
}
.fc-webicon.instagram {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!importante;
background-size:100%!importante;
}
.fc-webicon.youtube {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!importante;
background-size:100%!importante;
}
.fc-webicon.linkedin {
background: url("https://youraccount.com/l/media?f=xxxxxxxxxxx")!importante;
background-size:100%!importante;
}
</style> Editor de modelos de cartões de visita CSS
Editor de modelos de cartões de visita CSS
6. Aplique o novo modelo ao seu cartão de visita
Selecione o modelo CSS Template que você acabou de criar para o(s) cartão(ões) de visita que você quer ter seus ícones personalizados de mídia social.
 Selecionador de modelos de cartões de visita
Selecionador de modelos de cartões de visita
Recursos
Os seguintes links contêm ícones personalizados que você pode usar para seus cartões de visita digitais.